Generally magento community edition don’t have facility to create category attribute by default so If you want to create attribute of a category either you can simply use any custom module or any custom script which will create attribute for category.So that’s what I have created a new script which will describe How to create attribute by custom script that can be of custom attribute or product attribute or category attribute.You just define the module name where you want create custom attribute in your magento store.Create a custom script using sql setup and custom script for category or product or customer in magento

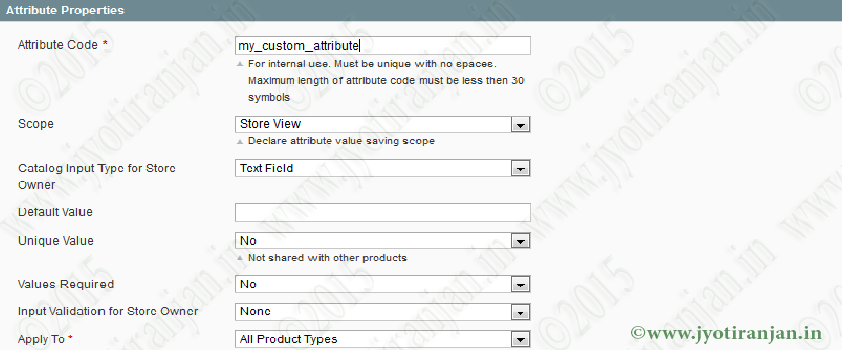
Lets come to the code section where I have written everything for creating attribute in magento. In below code I have created a new attribute named as ‘my_custom_attribute’ and that is assigned or created in catalog/product module .You can also refer to general syntax of How to create attribute by custom script in below section.This script can also put inside sql setup file of magento which will be at the location app/code/[CodePool]/[NameSpace]/[ModuleName]/sql/setupfilename
Lets se what that is the general syntax:
addAttribute('catalog_category', '[attribute code]', array(
'group' => 'General Information',
'type' => 'int', // can be int, varchar, decimal, text, datetime
'backend' => '', // If you're making an image attribute you'll need to add : catalog/category_attribute_backend_image
'frontend_input' => '',
'frontend' => '',
'label' => '[Attribute label here]',
'input' => '[attribute input here]', //text, textarea, select, file, image, multiselect
'class' => '',
'source' => '[source model for attribute]', // Only needed if using select or multiselect
'global' => Mage_Catalog_Model_Resource_Eav_Attribute::SCOPE_GLOBAL, // Scope can be SCOPE_STORE, SCOPE_GLOBAL or SCOPE_WEBSITE
'visible' => true,
'frontend_class' => '',
'required' => false, // or true
'user_defined' => true, // or false
'default' => '',
'position' => 10, // Number depends on where you want it to display in the grid.
));
?>
You can also follow the below example like:
startSetup();
$this->addAttribute('catalog_category', 'my_custom_attribute', array(
'group' => 'General Information',
'type' => 'int', // can be int, varchar, decimal, text, datetime
'backend' => '', // If you're making an image attribute you'll need to add : catalog/category_attribute_backend_image
'frontend_input' => '',
'frontend' => '',
'label' => 'My Custom attribute',
'input' => 'text', //text, textarea, select, file, image, multiselect
'class' => '',
'source' => '', // Only needed if using select or multiselect
'global' => Mage_Catalog_Model_Resource_Eav_Attribute::SCOPE_GLOBAL, // Scope can be SCOPE_STORE, SCOPE_GLOBAL or SCOPE_WEBSITE
'visible' => true,
'frontend_class' => '',
'required' => false, // or true
'user_defined' => true, // or false
'default' => '',
'position' => 10, // Number depends on where you want it to display in the grid.
));
$this->endSetup();
?>
In above example I have created the same attribute called ‘my_custom_attribute’ for category section in gereral tab of having int type with text input type.In the same way you can define many other of having ‘select’,’multiselect’,’datetiem’ etc.
Now for belwo code I have used the catalog_product section where category will be created in product section.Simply if you want to create for category just use ‘catalog_category’ instead of ‘catalog_product’.And also the atrribute is type multiselect and having my custom option like ‘optionone’,’optiontwo’,’optionthree’ etc.These are the static one but dynamic option you can declare the source of any model php file where you can define toOptionArray() functionwhich will retun option array.
setCurrentStore(Mage_Core_Model_App::ADMIN_STORE_ID);
$installer = new Mage_Eav_Model_Entity_Setup('core_setup');
$entityTypeId = $installer->getEntityTypeId('catalog_product');
$attributeSetId = $installer->getDefaultAttributeSetId($entityTypeId);
$attributeGroupId = $installer->getDefaultAttributeGroupId($entityTypeId, $attributeSetId);
$installer->addAttribute(
'catalog_product',
'my_custom_attribute',
array(
'group' => 'General',
'type' => 'varchar',
'backend' => 'eav/entity_attribute_backend_array',
'frontend' => '',
'class' => '',
'default' => '',
'label' => 'My Custom Attribute',
'input' => 'multiselect',
'source' => '',
'global' => Mage_Catalog_Model_Resource_Eav_Attribute::SCOPE_STORE,
'is_visible' => 1,
'required' => 0,
'searchable' => 0,
'filterable' => 0,
'unique' => 0,
'comparable' => 0,
'option' => array(
'value' => array(
'optionone' => array('first option'),
'optiontwo' => array('second option'),
'optionthree' => array('thrid option')
)
),
'visible_on_front' => 0,
'user_defined' => 1,
)
);
?>
So if you got benefit from this article that how to create attribute by custom script so please don’t be selfish share this or like in one of your social account.





Pingback:Magento custom tab of category edit page with custom attribute - jyotiranjan